「Streamlitでグラフを作る方法がわからない」
「Streamlitでもライブラリを使ってグラフは作れる?」
「Streamlitのウィジェットとどうやって組み合わせられるか知りたい」
とお悩みではありませんか。
Streamlitはダッシュボードの作成でも使われるフレームワークであり、グラフの作成方法は必ず押さえておく必要があります。
本記事では、Streamlitのグラフについて、関数やライブラリ、ウィジェットとの組み合わせ方について網羅的に解説していきます。
最後まで読めば、Streamlitでの自由自在にグラフが扱えるようになるでしょう。
本記事の信頼性

以下でお悩みの方に読んで欲しい
Webアプリを簡単開発!

StreamlitだけでWebアプリを開発するには限界があります
HTMLやCSSを書かなくていいのがStreamlitの利点ですが、Streamlitだけだとアプリ開発は難しいでしょう。
そんな悩みを抱えているあなたにおすすめしたいUdemyの講座が「FastAPIによるWeb API開発講座」です。
- フロントエンド:Streamlit
- バックエンド:FastAPI
- データベース:SQLAlchemy
以上のフレームワークの構成で簡単な予約アプリまで作れるようになります。

一切開発をしたことがない僕でも簡単に理解できました!
Streamlitに限界を感じている人は、ぜひ受講してStreamlitマスターになりましょう。
\Streamlitの開発がさらに容易に!/

それでは本編です!
Streamlitの関数で作れる3つのグラフ

初めに、Streamlitで関数が用意されている3種類の基本的なグラフの作成方法を解説していきます。
Pythonの標準の関数より、デザイン性が優れているのが特徴です。
Streamlitに標準で用意されているグラフの関数は以下の3つになります。
- 折れ線グラフ(line_chart):データのトレンドを可視化する
- 棒グラフ(bar_chart):データを視覚化する
- 散布図(scatter_chart):変数間の関係を見る
それぞれ解説していきます。
1. 折れ線グラフ(line_chart):データのトレンドを可視化する
折れ線グラフは、時系列でのデータの変動や異なるカテゴリ間の比較を行う際に利用します。
例えば、日本の人口の推移などは、折れ線グラフが最も可視化するのに適したグラフです。
折れ線グラフについて以下の流れで説明していきます。
- Streamlitでの折れ線グラフの作成方法
- 複数の折れ線を1つのグラフに表示する方法
それでは、作成方法やカスタマイズについて解説していきます。
Streamlitでの折れ線グラフの作成方法
Streamlitでは、st.line_chart関数を使用して、簡単に折れ線グラフを作成できます。
例えば、以下のようなコードが折れ線グラフの出力の例です。
import streamlit as st
import pandas as pd
import numpy as np
# サンプルデータを生成
data = pd.DataFrame({
'日付': pd.date_range(start='2023-01-01', end='2023-01-10'),
'値': np.random.randint(1, 100, size=10)
})
# 折れ線グラフをプロット
st.write('折れ線グラフ:')
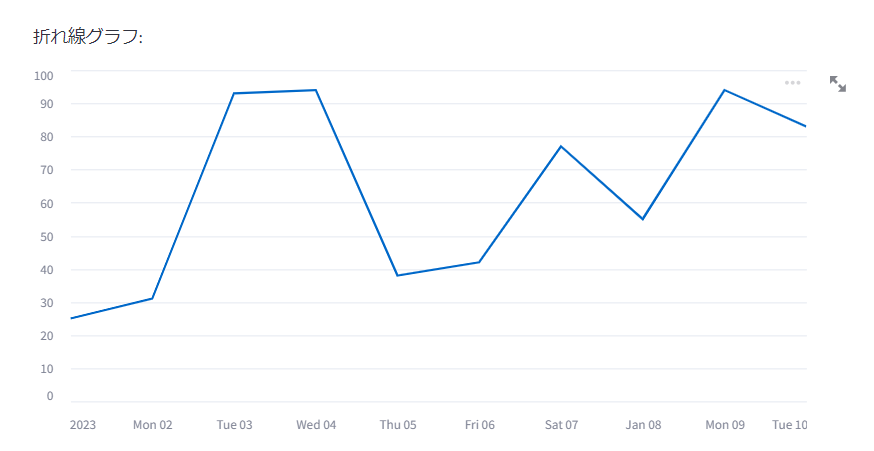
st.line_chart(data.set_index('日付'))上記のコードでは、まずサンプルとなるデータを10日分ランダムで作成しています。
そして、st.line_chart(data.set_index('日付')) でグラフを出力しているのです。
実際の出力例は以下になります。

このように、1行で簡単な折れ線グラフを出力できるのが、Streamlitの特徴です。
また、折れ線にカーソルを合わせると、座標が表示されるため、簡単に折れ線の情報を取得できます。
複数の折れ線を1つのグラフに表示する方法
Streamlitでは、簡単に複数の折れ線を1つのグラフに描画できます。
データフレームにで複数の列を用意することで、それぞれの列が異なる折れ線グラフになるのです。
以下が複数の折れ線を1つのグラフに表示するためのコードになります。
import streamlit as st
import pandas as pd
import numpy as np
chart_data = pd.DataFrame(np.random.randn(50, 3), columns=["い", "ろ", "は"])
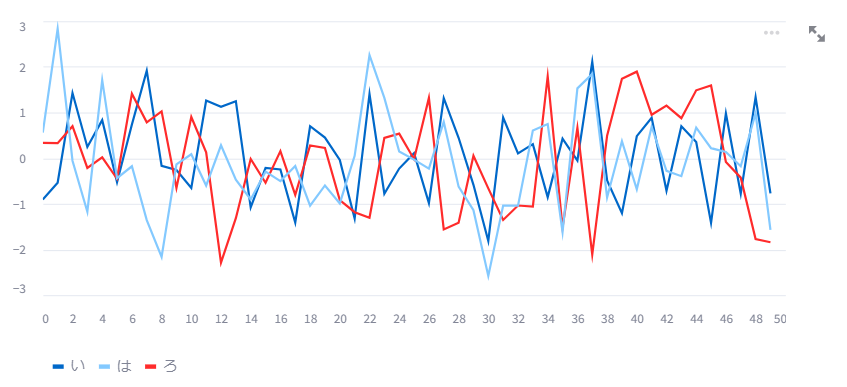
st.line_chart(chart_data)先ほどとは違い、簡単に3つの列にそれぞれ50個分のデータをランダムで作成しています。
st.line_chart関数では、データフレームを自動的に読み取り、3つの折れ線グラフを作成してくれるのです。
実際に作成した折れ線グラフが以下になります。

余分なコードを書く必要がなく、上記のようなデザインの折れ線グラフを描けるのがStreamlitなのです。
2. 棒グラフ(bar_chart):データを視覚化する
棒グラフは、カテゴリごとのデータの量を視覚的に比較するのに利用します。
例えば、企業ごとの売り上げのランキングなどで、棒グラフで比較されていますよね。
棒グラフとして、以下の2つの作成方法を紹介します。
- 通常の棒グラフ
- 積み上げ棒グラフ
以下でそれぞれの棒グラフについて解説していきます。
Streamlitでの棒グラフの作成方法
Streamlitでは、st.bar_chart関数を利用して、簡単に棒グラフを作成できます。
以下が実際に棒グラフを描けるコードです。
import streamlit as st
import pandas as pd
# データの作成
data = pd.DataFrame({
'fruits': ['Apple', 'Banana', 'Cherry'],
'count': [12, 15, 7]
})
# グラフの描画
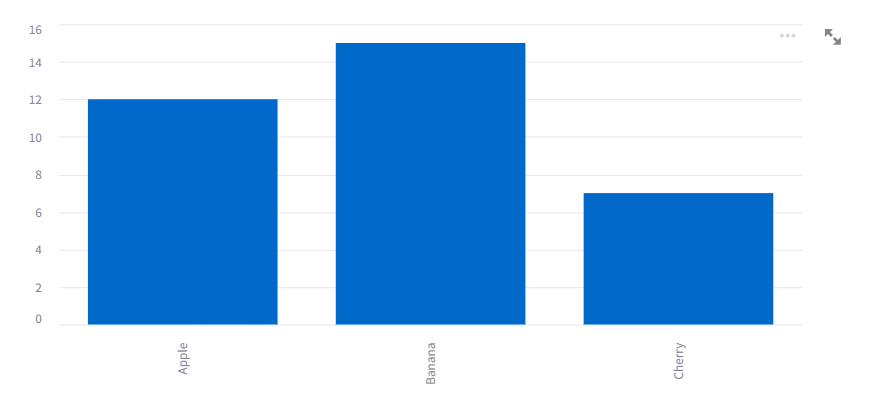
st.bar_chart(data.set_index('fruits'))上記のコードは、3つのフルーツとそれぞれのカウントを持つデータフレームを作成しています。
そして、st.bar_chart関数を使用して、フルーツ名をx軸、カウントをy軸とした棒グラフを描画する設定です。
この関数もst.line_chart関数と同様、データフレームを引数として受け取り、以下のようなグラフが算出できます。

このように、簡単にデザインが良い棒グラフが表示されるのがStreamlitの特徴です。

以下では、積み上げ棒グラフの作成方法を解説していきます。
積み上げ棒グラフの作成方法
積み上げ棒グラフを作成する場合も、同じくst.bar_chart関数を使用します。
複数のカラム(列)を持つデータフレームを作成し、そのデータフレームを関数に渡すことで、積み上げ棒グラフを描画していきます。
以下が積み上げ棒グラフを作成するコードです。
import streamlit as st
import pandas as pd
import numpy as np
chart_data = pd.DataFrame(
{"col1": list(range(20)), "col2": np.random.randn(20)+5, "col3": np.random.randn(20)+10}
)
st.bar_chart(
chart_data, x="col1", y=["col2", "col3"], color=["#FF0000", "#0000FF"] # Optional
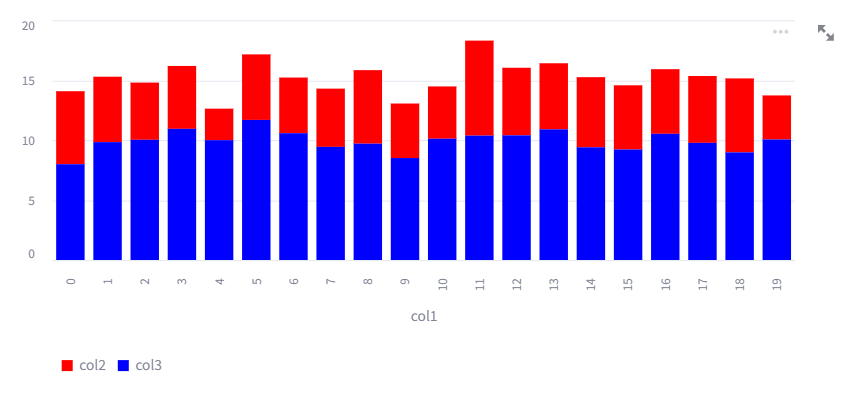
)col1がx座標、clo2,col3がそれぞれの積み上げ棒グラフの値になります。
上記のコードのように、y=["col2", "col3"]とすると積み上げ棒グラフが出力されるのです。
実際に上記のコードを実行すると、以下のようなグラフが作成できます。

アプリとして起動して、それぞれの棒グラフにカーソルを合わせると棒の情報がポップアップされます。
そのため、Streamlitでグラフを出力すれば、ユーザーにとっても優しい仕様です。
3. 散布図で変数間の関係を探る
散布図は、2つの変数間の関係を視覚的に表現したい時に用います。
例えば、学習時間と成績の関係などが、よく散布図で表されていますよね。
2つの変数の関係を見たい場面がビジネスでは多くあるため、ダッシュボードで散布図を出力できる必要があるのです。

散布図の作成方法から3変数目までを表現する方法も紹介していきます!
Streamlitでの散布図の作成方法
Streamlitでは、st.scatter_chart関数を使用して、散布図を簡単に作成できます。
以下が散布図を出力できるコードです。
import streamlit as st
import pandas as pd
import numpy as np
data = pd.DataFrame({
'weight': np.random.normal(150, 10, 100),
'height': np.random.normal(50, 5, 100)
})
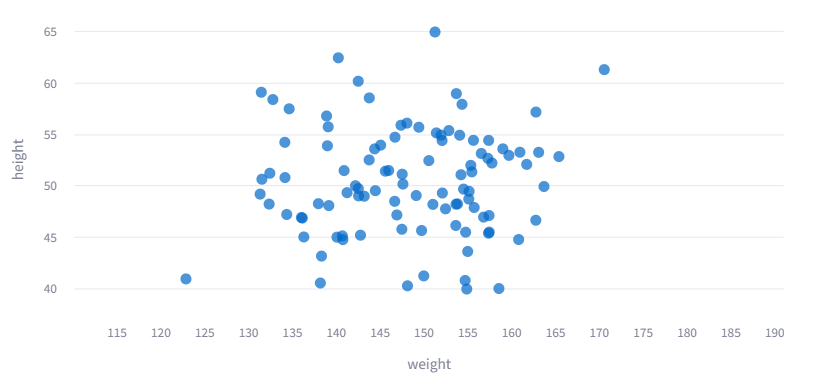
st.scatter_chart(data, x="weight", y="height")上記のコードでは、体重と身長の分布に似たサンプルデータのデータフレームを作成し、st.scatter_chart関数を使用して、体重をx軸、身長をy軸とした散布図を描画しています。
st.scatter_chart関数は、データフレームを引数として受け取り、各カラムをそれぞれx軸、y軸と設定して表示します。
上記のコードを実行すると以下のようなグラフが描画されます。

この散布図はドラッグすることで表示箇所を変更したり、マウスのホイールを操作することで散布図のサイズを変えたりできます。
なので、ユーザーが見たい大きさで散布図を表示できるのです。
以下では、カラー表示を利用して3変数を表現する方法について解説していきます。
カラーを利用して3変数目を表現する方法
Streamlitのscatter_chart関数では、3変数目をカラーとして表現できます。
先ほどのコードを少し変更して、3変数目を表現したコードは以下の通りです。
import streamlit as st
import pandas as pd
import numpy as np
data = pd.DataFrame({
'weight': np.random.normal(150, 10, 100),
'height': np.random.normal(50, 5, 100)
})
data['class'] = np.random.choice(['1組','2組','3組'], 100)
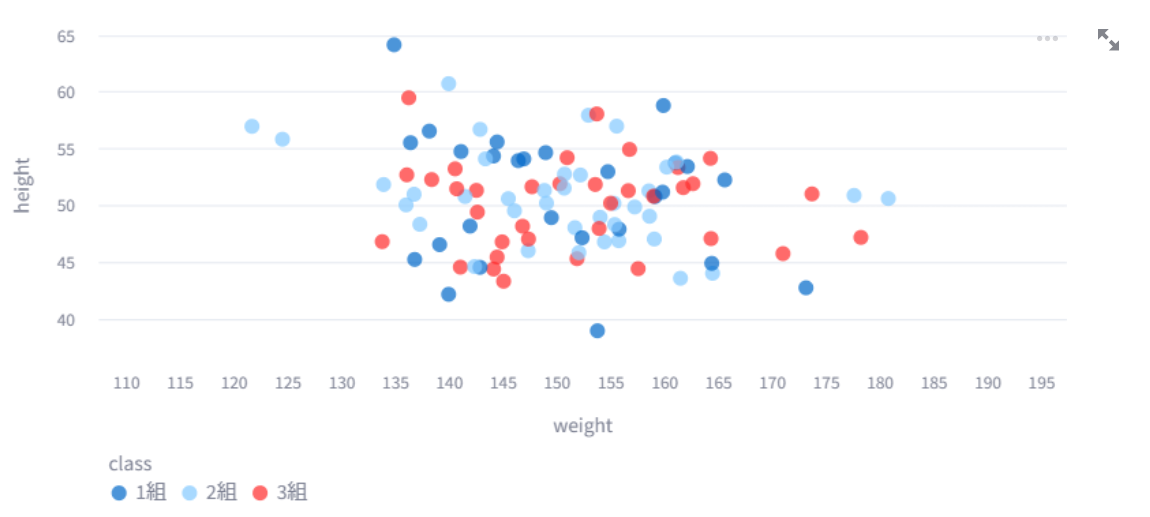
st.scatter_chart(data, x='weight', y='height', color='class')新たに「クラス」のラベルを用意して、st.scatter_chart関数のcolorの引数に渡した状態です。
なので、それぞれの組のラベルで色が区別されて、以下のような散布図が出力されます。

このように、ラベルによって色分けすることで、どの組がどのような分布の特徴をしているのかを把握できます。
ビジネスでは、顧客のクラスタリングの表示などに用いることができますね。

ダッシュボードのようなアプリをStreamlitで作りたい場合は『爆速で5つのPython Webアプリを開発』も参考にしてみましょう!
他のライブラリと連携して高度なグラフを作る方法

他のライブラリと連携して、Streamlitでより高度なグラフを作成できます。
この章では、代表的な以下の3つのライブラリを組み合わせたグラフの作成方法を解説していきます。
- StreamlitとMatplotlibを組み合わせたグラフの作成方法
- StreamlitとPlotlyを組み合わせた動的なグラフの作成方法
- StreamlitとAltairを組み合わせた動的なグラフの作成方法
それぞれ見ていきましょう。
StreamlitとMatplotlibを組み合わせたグラフの作成方法
Matplotlibは、Pythonで広く利用されているグラフ描画ライブラリです。
そのため、StreasmlitでもMatplotlibとの組み合わせ方を学んでおいた方が良いでしょう。
以下で解説していきます。
Matplotlibでの基本的なグラフ作成
Streamlitでは、st.pyplot関数を使用して、Matplotlibで作成したグラフを表示します。
まず、Pythonでのコードと同じようにMatplotlibを使用してグラフを作成し、plt.title、plt.xlabel、plt.ylabelでグラフのタイトルや軸ラベルを設定していきましょう。
そして、st.pyplot()を呼び出すことで、Webアプリ上にグラフを表示します。
import streamlit as st
import matplotlib.pyplot as plt
import numpy as np
x = list(range(50))
y = np.random.randn(50)
plt.plot(x, y)
plt.title('Matplotlib and Streamlit')
plt.xlabel('X-axis')
plt.ylabel('Y-axis')
# Streamlitで表示
st.pyplot(plt)matplotlibがインストールされていない人は、pip install matplotlibをターミナルで打ち込んでください
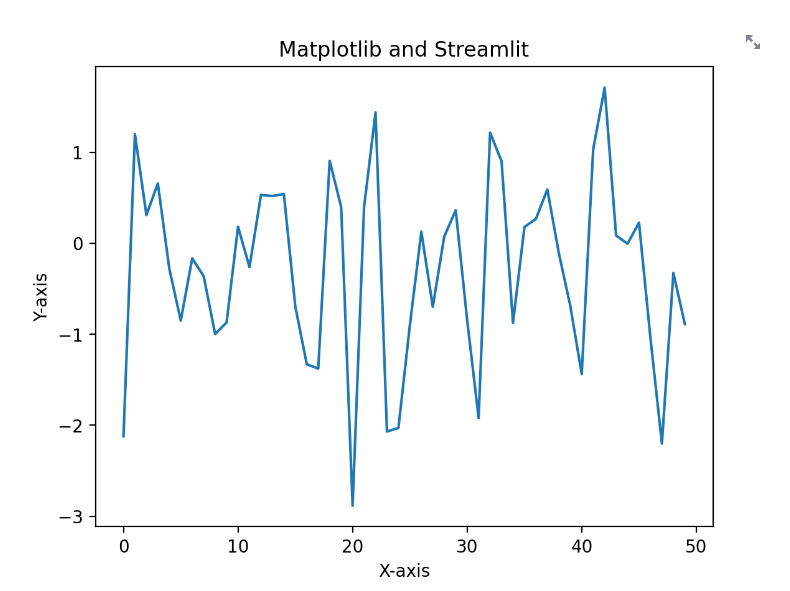
上記のコードを実行すると、以下のようなグラフが出力されます。

いつものMatplotlibのグラフが出力できました。
ですが、Streamlitよりはデザインに優れているとは言えないため、Streamlitを用いる場合はあまり使わないかもしれません。
とはいえ、多くの方がMatplotlibに慣れているので、複数人で作業する場合は使用機会もあるでしょう。
StreamlitとMatplotlibの組み合わせ方の例
StreamlitのウィジェットとMatplotlibを組み合わせることで、ユーザーの入力に基づいてグラフを動的に変更できます。
例えば、セレクトボックスでデータのサイズを選択すると、表示されるグラフを変えることが可能です。
以下が、セレクトボックスを追加した形のグラフの出力コードになります。
import streamlit as st
import matplotlib.pyplot as plt
import numpy as np
counting = st.selectbox(
'サンプルデータの数を選んでください',
(50, 100, 1000))
x = list(range(counting))
y = np.random.randn(counting)
plt.plot(x, y)
plt.title('Matplotlib and Streamlit')
plt.xlabel('X-axis')
plt.ylabel('Y-axis')
# Streamlitで表示
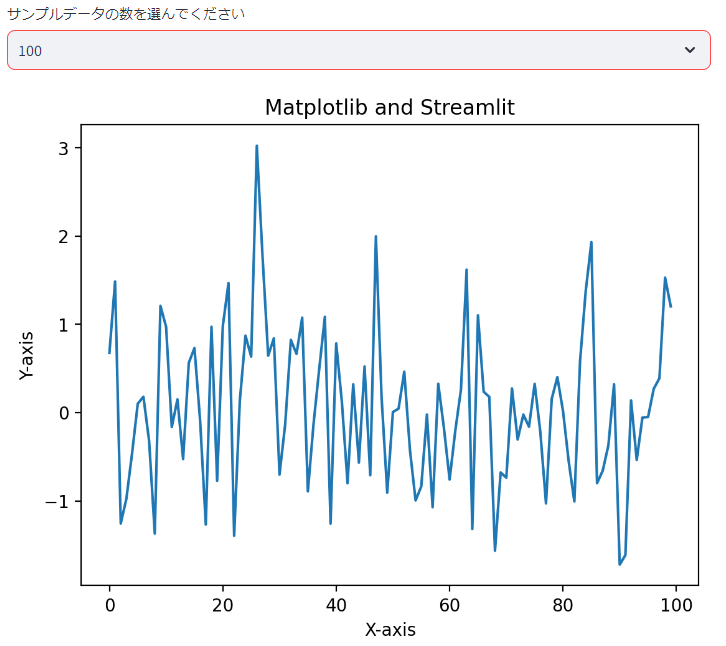
st.pyplot(plt)上記のコードでは、セレクトボックスで選択したものがcountingに格納され、xとyのサイズの所が入力によって変化するようになっています。
「セレクトボックスの扱い方があまりよく分からない...」という方は、『【完全網羅】Streamlitでセレクトボックスを作成する方法』の記事をご参照ください。
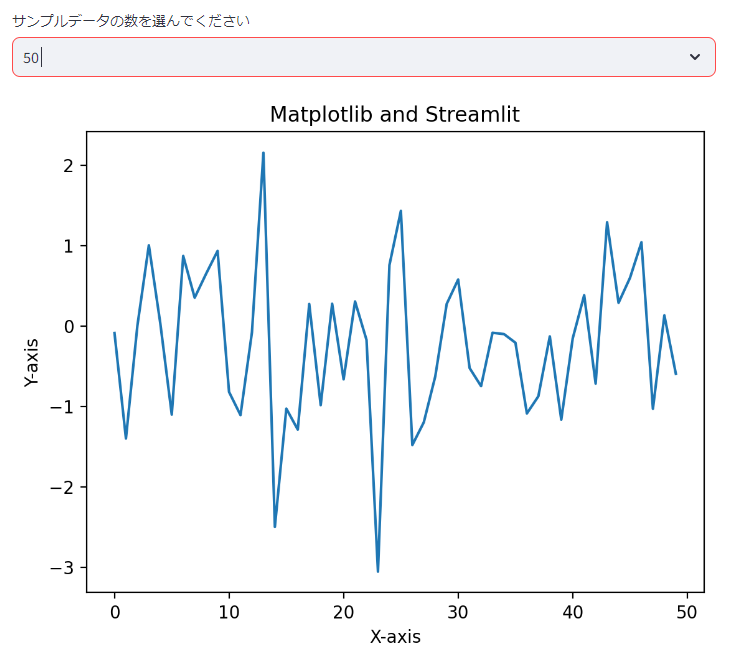
実際に、セレクトボックスで変更したグラフを横に並べて比較してみましょう。


上のセレクトボックスの数値を変更しただけで、グラフが変更されました。
このように、動的にグラフを変化させられるのが、Streamlitの特徴になります。
StreamlitとPlotlyを組み合わせた動的なグラフの作成方法
Plotlyは、動的なグラフを作成するためのライブラリです。
Streamlitと組み合わせることで、ユーザーが操作できる動的なダッシュボードを作成することができます。
以下で解説していきます。
Plotlyでの基本的なグラフ作成
Plotlyでは、各グラフごとに関数が用意されており、その関数を変数に格納することで、Streamlitで表示できます。
例えば、以下のコードではpx.scatter関数で散布図を作成し、st.plotly_chart関数でStreamlit上に表示しています。
import streamlit as st
import plotly.express as px
# データの作成
df = px.data.iris()
# Plotlyでグラフを作成
fig = px.scatter(df, x='sepal_width', y='sepal_length', color='species')
# Streamlitで表示
st.plotly_chart(fig)Plotlyがインストールされていない人は、pip install Plotlyをターミナルで打ち込んでください
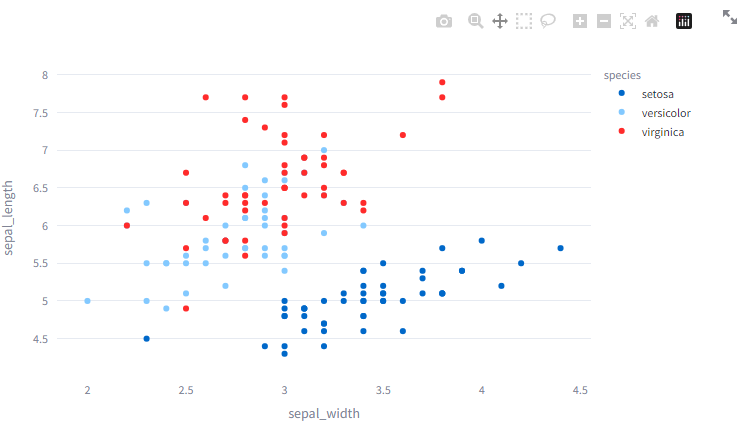
上記のコードは、アヤメのデータセットを基にした散布図を作成するものです。
また、Plotlyは、plotly.expressをpxとしてインポートします。
上記のコードを実行して出力されたグラフは以下の通りです。

Plotlyが特徴的な点は、右上のツールの所です。
画像のダウンロードやグラフの拡大縮小、表示範囲の選択など様々なツールが用意されているため、ユーザーが扱いやすいグラフを用意できます。
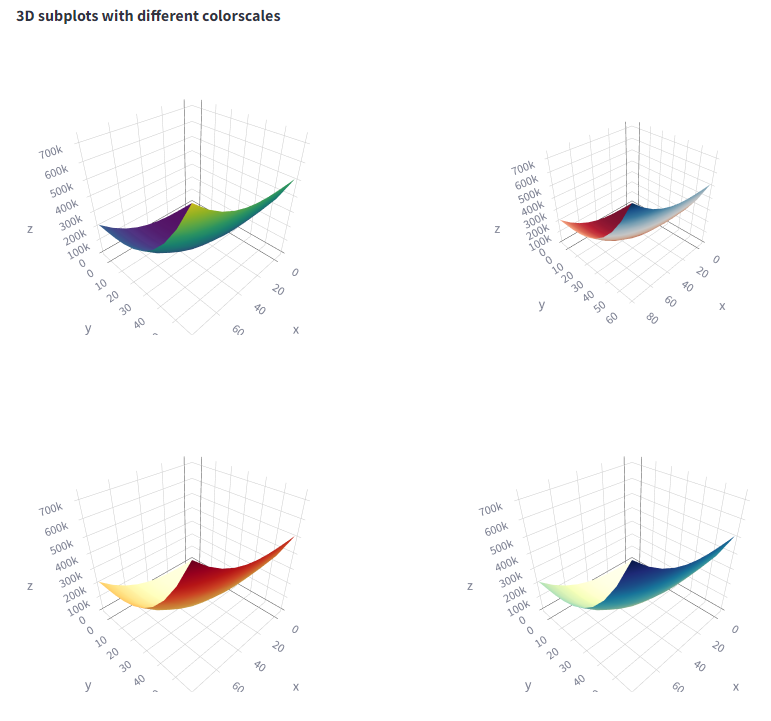
また、3Dグラフの作成も可能で、以下のようなグラフをStreamlit上で表示可能です。

このように、高度なグラフも作成できることから、ダッシュボードの作成にはPlotlyが用いられることがあります。
なので、覚えておいて損はないでしょう。
StreamlitとPlotlyの組み合わせ方の例
Streamlitのウィジェットと組み合わせ方の1例を紹介します。
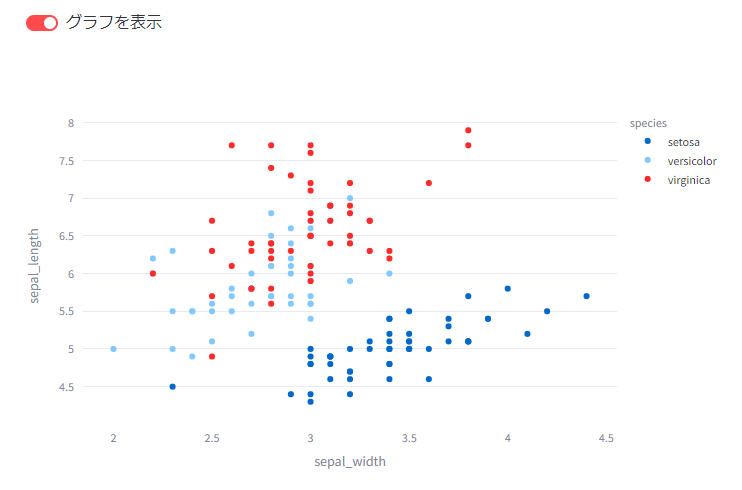
例えば、トグルを用意して、ONの状態でグラフを表示させることができます。

トグルのようにユーザーが表示するかどうかを選べるようにすることで、ユーザー満足度が上がります。
他にも、セレクトボックスで表示するグラフを変えたり、複数選択ボックスで変数の数を変えたりすることも可能です。
複数選択ボックスについて詳しく知りたい方は、『【完全網羅】Streamlitのmultiselectの扱い方を解説』の記事をご参照ください。
StreamlitとAltairを組み合わせた動的なグラフの作成方法
Altairもまた、Pythonで動的なグラフを作成するためのライブラリです。
データの視覚化を宣言的に記述することができ、コードがシンプルで理解しやすいのが特徴です。
以下で解説していきます。
Altairでの基本的なグラフ作成
AltairはPlotlyと同じく、良く使われるPythonのライブラリです。
直感的にデータの可視化を行えることから、初学者の方にも扱いやすいライブラリになります。
以下が、Altairを用いたデータの可視化のコードです。
import streamlit as st
import altair as alt
import pandas as pd
# データの作成
data = pd.DataFrame({
'a': list('CCCDDDEEE'),
'b': [2, 7, 4, 1, 2, 6, 8, 4, 7]
})
# Altairでグラフを作成
chart = alt.Chart(data).mark_bar().encode(
x='a',
y='b'
)
# Streamlitで表示
st.altair_chart(chart)
上記のコードでは、Altairを使用して基本的な棒グラフを作成し、Streamlitで表示します。
alt.Chartでデータを指定し、mark_barでグラフのタイプを棒グラフに指定、encodeで軸を設定しています。
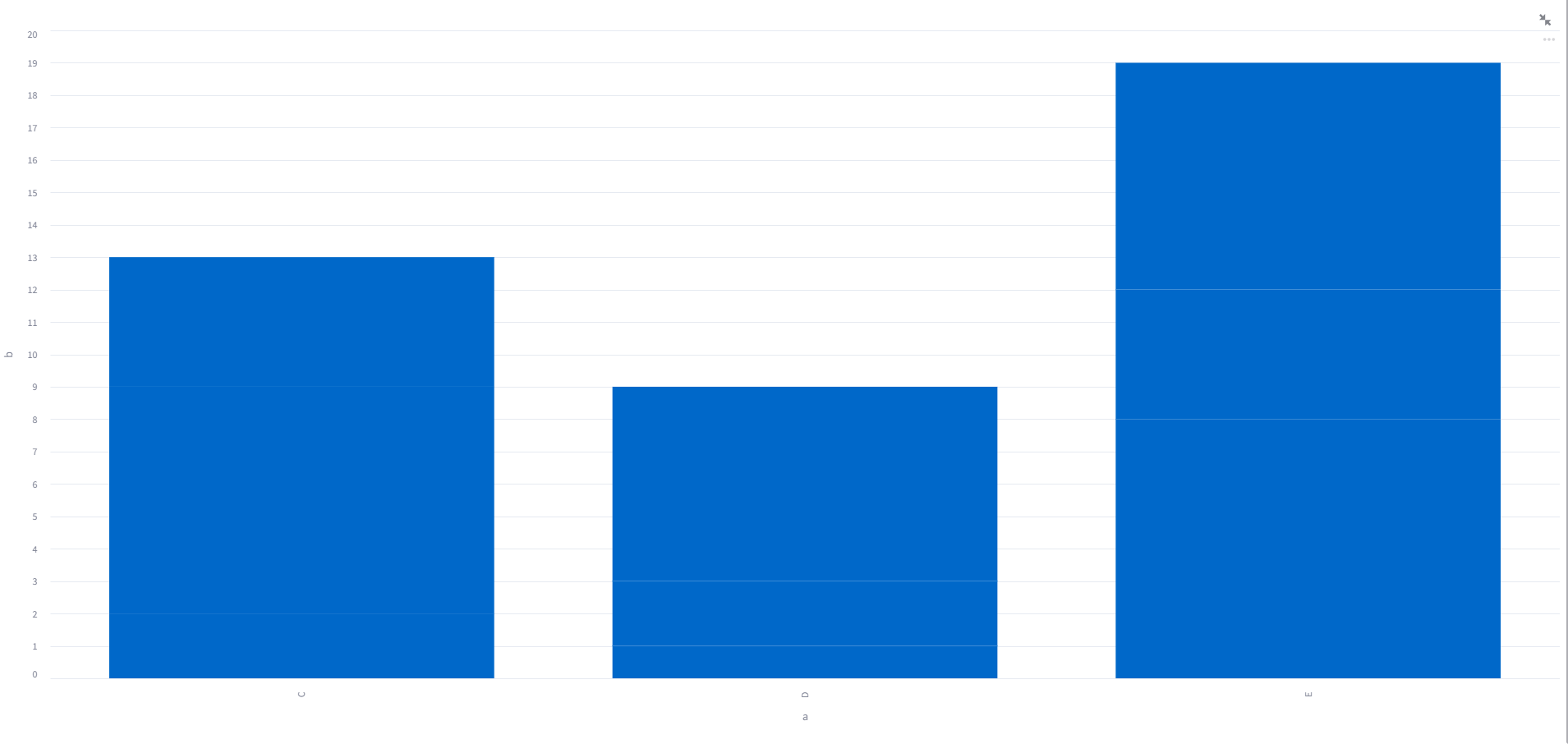
実際に上記のコードを実行し、右上の拡大するボタンを押すと、以下のグラフが算出されます。

簡単でデザインに優れたグラフを出力できるのが、Altairの強みです。
以下では、Streamlitとの組み合わせ方について解説していきます。
StreamlitとAltairの組み合わせ方の例
StreamlitとAltairの組み合わせ方として、タブで表示するグラフのデザインを変えることを行ってみましょう。
Streamlitでは、タブ機能があり、表示する情報をタブで変更できます。
実際にタブを用いて、デザインを変更するコードは以下の通りです。
import streamlit as st
import altair as alt
import plotly.express as px
df = px.data.iris()
chart = alt.Chart(df).mark_circle().encode(
x='sepal_width',
y='sepal_length',
color='species',
).interactive()
tab1, tab2 = st.tabs(["Streamlit", "Altair"])
with tab1:
st.altair_chart(chart, theme="streamlit", use_container_width=True)
with tab2:
st.altair_chart(chart, theme=None, use_container_width=True)サンプルデータの読み込みでPlotlyを用いています
Chartでグラフを作成し、st.tabsでタブを作成しています。
そして、withでそれぞれのタブの挙動を書いていき、themeを2つのタブで変更している状況です。
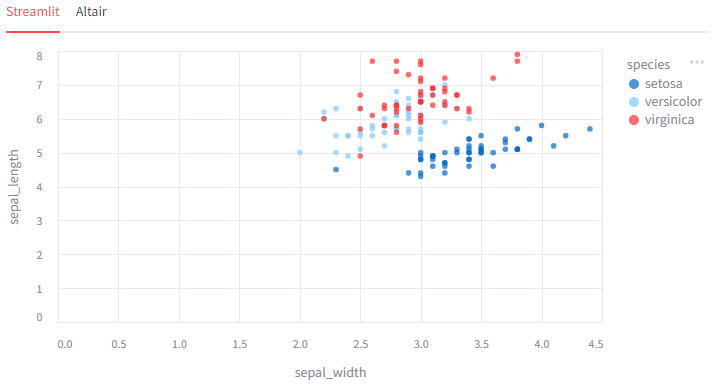
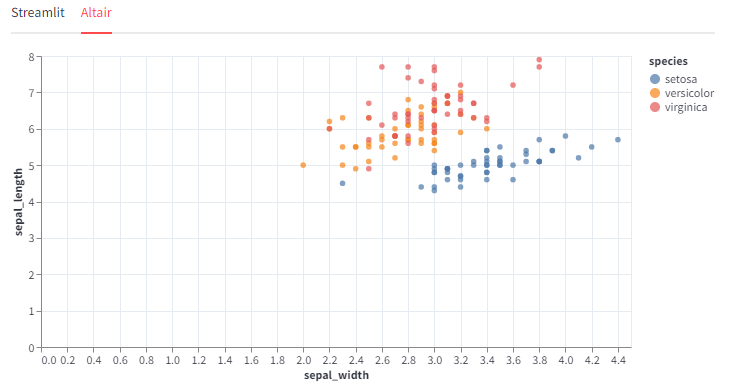
実際にコードを実行すると、以下のような表示になります。


上記の2つの画像を比べると、グラフのデザインが少し異なっていますよね。
デフォルトでは上の方の画像であるStreamlitのデザインが採用されることを覚えておきましょう。
このように、ライブラリを使用する方法も覚えておくと、より多くのグラフを可視化できるようになります。
まとめ
Streamlitでダッシュボードの作成するなら、グラフの作成方法は必ず押さえておくと良いでしょう。
Streamlitでは標準の関数で3つのグラフが作成できます。
- 折れ線グラフ(line_chart):データのトレンドを可視化する
- 棒グラフ(bar_chart):データを視覚化する
- 散布図(scatter_chart):変数間の関係を見る
また、他のライブラリと組み合わせることで、さらに高度なグラフなども作成できます。
今回は紹介したライブラリは以下の3つです。
- Matplotlibを組み合わせたグラフの作成方法
- Plotlyを組み合わせた動的なグラフの作成方法
- Altairを組み合わせた動的なグラフの作成方法
それぞれのライブラリに特徴があるので、自分に合うライブラリを使うことをおすすめします。
本記事で紹介したサンプルコードをもとに、よりよいグラフを作成していってください。

StreamlitだけでWebアプリを開発するのに限界を感じていませんか?
HTMLやCSSを書かなくていいのがStreamlitの利点ですが、Streamlitだけだとアプリ開発は難しいですよね。
そんなあなたにおすすめしたいUdemyの講座が「FastAPIによるWeb API開発講座」です。
- フロントエンド:Streamlit
- バックエンド:FastAPI
- データベース:SQLAlchemy
以上のフレームワークを用いて予約アプリを作れるようになります。

Webアプリを一切開発をしたことがない僕でも簡単に理解できました!
Streamlitに限界を感じている人は、ぜひ受講してStreamlitマスターになりましょう。
\Streamlitの開発がさらに容易に!/