Streamlitでアプリケーションを作る際、複数選択ボックス(multiselect)は便利な要素です。
ですが、

「複数選択ボックスの作り方がわからない」
「複数選択ボックスで何が出来るのか分からない」
「どうやってカスタマイズをするのか分からない」
など、多くの疑問や悩みがあるでしょう。
そこで、本記事では、Streamlitの複数選択ボックスの作成方法から使用できる場面まで、網羅的に解説していきます。
最後まで読めば、Streamlitでの複数選択ボックスの利用は完璧になるでしょう。
本記事の信頼性

以下でお悩みの方に読んで欲しい
Webアプリを簡単開発!

StreamlitだけでWebアプリを開発するには限界があります
HTMLやCSSを書かなくていいのがStreamlitの利点ですが、Streamlitだけだとアプリ開発は難しいでしょう。
そんな悩みを抱えているあなたにおすすめしたいUdemyの講座が「FastAPIによるWeb API開発講座」です。
- フロントエンド:Streamlit
- バックエンド:FastAPI
- データベース:SQLAlchemy
以上のフレームワークの構成で簡単な予約アプリまで作れるようになります。

一切開発をしたことがない僕でも簡単に理解できました!
Streamlitに限界を感じている人は、ぜひ受講してStreamlitマスターになりましょう。
\Streamlitの開発がさらに容易に!/

それでは本編です!
Streamlitで複数選択ボックス(multiselect)を作る方法

Streamlitでは、簡単に複数選択ボックス(multiselect)を実装可能です。
まず、複数選択ボックスについて概要や作り方を解説していきます。
- Streamlitの複数選択ボックス(multiselect)とは
- st.multiselect関数の引数(指定するもの)
- セレクトボックスによってイベント(行動)を発生させる方法
- サンプルコードでセレクトボックスを作成してみよう
multiselectはデータのフィルタリングで良く使われる要素なので、必ず押さえるようにしましょう。
それぞれ解説していきます。
Streamlitの複数選択ボックス(multiselect)とは
Streamlitの複数選択ボックスとは、ユーザーが複数のオプションから選択を行うことができるウィジェットになります。
複数選択ボックスの機能は、データのフィルタリングや可視化するパラメータの選択など、動的なデータアプリケーションを作成する際に非常に便利です。
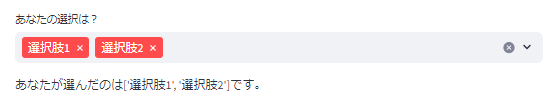
Streamlitで複数選択ボックスを作成すると、以下のように表示できます。

複数選択ボックスは、ユーザーが複数の項目を一度に選択できるため、あるデータセットから特定のカテゴリを選んで、それに基づいた分析やビジュアライゼーションを行う際に役立ちます。
また、選択された項目は上図からも分かるようにPythonのリストとして扱われ、その後の処理に利用できるのです。
st.multiselect関数の引数(指定するもの)
複数選択ボックスの作成には、st.multiselect関数を用います。
実際に、関数を使うと以下のコードになります。
st.multiselect('あなたの選択は?', ['選択肢1', '選択肢2', '選択肢3'])上記のコードは最小限の引数の数であり、代表的な引数は以下の5つあります。
- ラベル(label):複数選択ボックス上に表示するテキスト
- オプション(options):複数選択ボックスの内容
- デフォルト(default):初期値として選択される項目
- 最大個数(max_selections):一度に選択できる最大の選択数
- プレースホルダー(placeholder):何も選択されていない時の表示テキスト
それぞれ解説していきます。
ラベル(label):複数選択ボックス上に表示するテキスト
ラベルは、複数選択ボックスの上部に表示されるテキストです。
ラベルで指定したテキストを見ることで、ユーザーは何を選択すれば良いのかを理解できます。
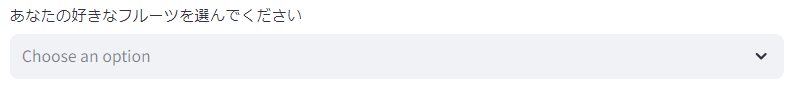
例えば、「あなたの好きなフルーツを選んでください」といった指示をラベルとして設定すると以下のようになります。
st.multiselect('あなたの好きなフルーツを選んでください',
['りんご', 'ばなな', 'みかん'])
ユーザーの行動を指定するのがラベルのテキストなので、適切な文を入れるように心がけましょう。
オプション(options):複数選択ボックスの内容
オプションはユーザーが選択できる項目のリストを入れる引数で、ユーザーはこの中から複数の項目を選択できます。
Pythonのリストを内容として指定し、複数の項目を設定します。
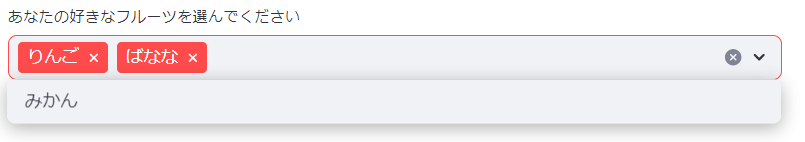
例えば、['りんご', 'ばなな', 'みかん']のように設定するなら、以下のようにコードを書けます。
st.multiselect('あなたの好きなフルーツを選んでください',
['りんご', 'ばなな', 'みかん'])
オプションを設定することで、上図のようにりんごやばなな、などの項目を指定できます。
デフォルト(default):初期値として選択される項目
デフォルトは、複数選択ボックスが表示された時に最初から選択されている項目を決める引数です。
これもPythonのリストで指定し、オプションとして指定した項目の中からデフォルトで表示しておきたいものを選びます。
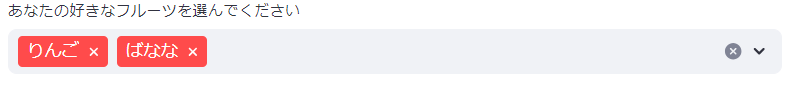
例えば、りんごとばななをデフォルトで選択しておきたい場合には、以下のようにコードを記述しましょう。
st.multiselect('あなたの好きなフルーツを選んでください',
['りんご', 'ばなな', 'みかん'],
['りんご', 'ばなな'])
デフォルトで選択しておくものは、ユーザーが良く選びそうなものを選んでおくことで、ユーザーの満足度を上げられます。
最大個数(max_selections):一度に選択できる最大の選択数
最大個数は、ユーザーが一度に選択できる項目の最大数を指定します。
選択個数を制限することによって、一度に表示できる情報量を制限できるのです。
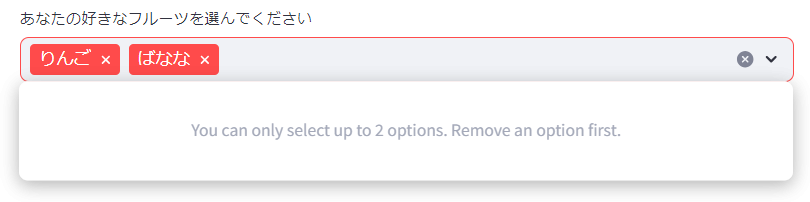
例えば、最大個数を2個とするとどうなるのかを見てみましょう。
st.multiselect('あなたの好きなフルーツを選んでください',
['りんご', 'ばなな', 'みかん'],
['りんご', 'ばなな'],
max_selections=2)
もう1つ追加で選ぼうとすると、上記のように「もう選べません。減らしてください」と表示できました。
このように、最大個数を決めることで、ユーザーが見られる情報量を調整できるのがmax_selections引数の利点です。
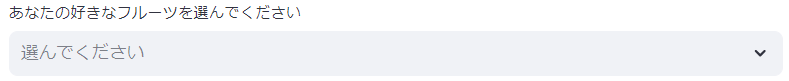
プレースホルダー(placeholder):何も選択されていない時の表示テキスト
プレースホルダーは、何も選択されていない時に複数選択ボックスに表示されるテキストです。
例えば、「選択してください」といった指示を表示することができます。
st.multiselect('あなたの好きなフルーツを選んでください',
['りんご', 'ばなな', 'みかん'],
placeholder="選んでください")
上図のように表示されるので、何も選択していないユーザーに対して、行動を促せます。
複数選択ボックスによってイベント(行動)を発生させる方法
Streamlitの複数選択ボックスは、単なる選択ツール以上の役割があり、選択された項目に基づいて特定のイベントや行動を起こせるため、ユーザーのアプリ内の行動に応じて動的にコンテンツを変更できるのです。
例えば、あるデータセットに基づいてグラフを表示している場合、複数選択ボックスを使用して特定のカテゴリを選択すると、そのカテゴリに関連するデータだけをグラフに表示できます。
また、複数選択ボックスの選択に応じて、異なるテキスト情報を表示することも可能で、製品の説明やユーザーガイドなど、異なるコンテンツを動的に切り替えられるのです。
サンプルコードで複数選択ボックスを作成してみよう
Streamlitで複数選択ボックスを作成するのは非常に簡単です。
以下は、基本的な複数選択ボックスを作成するためのサンプルコードです。
import streamlit as st
# 複数選択ボックスのオプションを定義
options = ['りんご', 'ばなな', 'みかん']
# 複数選択ボックスを作成し、ユーザーの選択を取得
choice = st.multiselect('あなたの好きなフルーツを選んでください',
options,
options[:2],
max_selections = 2,
placeholder="選んでください")
# ユーザーの選択に応じたメッセージを表示
st.write(f'あなたが選んだのは{"、".join(choice)}です。')
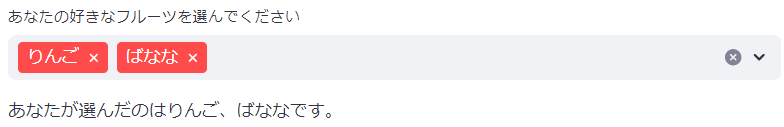
上記のコードを実行すると、複数選択ボックスが表示され、ユーザーがフルーツを選択することができます。
選択されたフルーツは、画面上にテキストとして表示されます。
アプリ上では、以下のような画面になります。

このサンプルコードは基本的なものですが、Streamlitの他の機能を組み合わせることで、より高機能なアプリを作成できます。

Streamlitを深く学びたい人には『爆速で5つのPython Webアプリを開発』の講座がおすすめです!
\5つのアプリをStreamlitで作成できるようになる!/
Streamlitの複数選択ボックス(multiselect)が使える2つの場面

Streamlitの複数選択ボックスがどのような場面で役立つのか、具体的な使用例とともに解説します。
Streamlitの複数選択ボックスが使える場面は、以下の通りです。
- 見せるグラフを変えたい時
- 見せるデータフレームを変えたい時
主に、情報をフィルタリングしたい時に用いられます。
それぞれ解説していきます。
見せるグラフを変えたい時
Streamlitの複数選択ボックスを用いることで、ユーザーがニーズに合わせて表示するグラフを変更できます。
ユーザーが自分で見たいグラフに変更できるため、ユーザーのアプリ使用の満足度が上がります。
例えば、ある企業の複数年にわたる売上データがあり、その中で異なる商品カテゴリごとの売上を視覚化したい場合を考えましょう。
ユーザーは複数選択ボックスを使用して、表示したい商品カテゴリを選択し、それに基づいてグラフが動的に更新されます。
なので、ユーザーは特定のカテゴリが時間とともにどのように推移しているのかを一目で把握することができ、また異なるカテゴリ間での比較も容易に行えます。
見せるデータフレームを変えたい時
Streamlitの複数選択ボックスを使用することで、ユーザーは表示するデータフレームの内容をカスタマイズし、特定の列や行をフィルタリングできます。
例えば、ある学校の生徒のテストスコアが含まれたデータフレームがあるとします。
ユーザーは複数選択ボックスを使用して、特定の科目(数学、科学、英語など)のスコアだけを表示できますし、別の複数選択ボックスを使用して、特定のクラスや学年のデータだけをフィルタリングすることも可能です。
このように、複数選択ボックスを使用してデータフレームを動的に変更することで、ユーザーは必要なデータだけを簡単に抽出し、分析をより効率的に行えます。
まとめ
Streamlitの複数選択ボックスは、ユーザーが複数のオプションから選択を行うことができるウィジェットです。
本記事では、以下のことをまずお伝えしました。
- Streamlitの複数選択ボックス(multiselect)とは
- st.multiselect関数の引数(指定するもの)
- セレクトボックスによってイベント(行動)を発生させる方法
- サンプルコードでセレクトボックスを作成してみよう
また、複数選択ボックスは、データのフィルタリングやユーザーが見たい情報を自分でフィルタリングできる機能を実装したい時に用いられます。
実際に、複数選択ボックスが使える場面は以下の通りです。
- 見せるグラフを変えたい時
- 見せるデータフレームを変えたい時
このように、見せるグラフやデータベースをフィルタリングするために用いられます。
簡単にフィルタリングを実装できる優れた関数ですので、本記事をぜひ参考にし、アプリ開発に励んでください。
もし、「アプリ開発の全体像がつかめない...」「何か1つでも簡単なアプリを作りたい...」と悩んでいる場合は、僕も受講したudemyの講座『爆速で5つのPython Webアプリを開発』を受講することをおすすめします。

以下のボタンから詳細を見れます