Streamlitでアプリケーションを作る際、セレクトボックスは便利な要素です。
ですが、

「セレクトボックスの作り方がわからない」
「セレクトボックスで何が出来るのか分からない」
「どうやってカスタマイズをするのか分からない」
など、多くの疑問や悩みがあるでしょう。
そこで、本記事では、Streamlitのセレクトボックスの作成方法から使用できる場面まで、網羅的に解説していきます。
最後まで読めば、Streamlitでのセレクトボックスの利用は完璧になるでしょう。
本記事の信頼性

以下でお悩みの方に読んで欲しい
Webアプリを簡単開発!

StreamlitだけでWebアプリを開発するには限界があります
HTMLやCSSを書かなくていいのがStreamlitの利点ですが、Streamlitだけだとアプリ開発は難しいでしょう。
そんな悩みを抱えているあなたにおすすめしたいUdemyの講座が「FastAPIによるWeb API開発講座」です。
- フロントエンド:Streamlit
- バックエンド:FastAPI
- データベース:SQLAlchemy
以上のフレームワークの構成で簡単な予約アプリまで作れるようになります。

一切開発をしたことがない僕でも簡単に理解できました!
Streamlitに限界を感じている人は、ぜひ受講してStreamlitマスターになりましょう。
\Streamlitの開発がさらに容易に!/

それでは本編です!
Streamlitでセレクトボックス(select box)を作る方法

Streamlitでセレクトボックスを作る方法について以下の順番で詳しく解説します。
- Streamlitのセレクトボックス(select box)とは
- st.selectbox関数の引数(指定するもの)
- セレクトボックスによってイベント(行動)を発生させる方法
- サンプルコードでセレクトボックスを作成してみよう
セレクトボックスの役割を把握したうえで、作り方を学んでいきます。
それぞれ見ていきましょう。
Streamlitのセレクトボックス(select box)とは
Streamlitのセレクトボックスは、アプリ上でユーザーが選択を行えるようにするために用いる要素です。
ユーザーが複数のオプションから一つを選ぶ際に使用され、その選択に基づいてアプリを動作させるイメージになります。
セレクトボックスは、特定のデータセットから特定の情報をフィルタリングしたい時や、ユーザーにアプリケーションの動作をカスタマイズしてもらいたい時に非常に役立ちます。
例えば、異なる地域の気温データを表示するアプリケーションを作成する際、セレクトボックスで地域を選択すると、その地域のデータがグラフとして表示される、といった使い方が考えられます。
st.selectbox関数の引数(指定するもの)
Streamlitのセレクトボックスを作成する際には、st.selectbox関数を使用します。
st.selectbox関数はいくつかの引数を指定でき、それぞれの引数でセレクトボックスの挙動や表示をコントロールできるのです。
用意されている引数の中で代表的なものは以下の4つになります。
- ラベル(label):セレクトボックス上に表示するテキスト
- オプション(options):セレクトボックスの内容
- インデックス(index):初期値として選択される項目
- プレースホルダー(placeholder):何も選択されていない時の表示テキスト
それぞれ解説していきます。
ラベル(label):セレクトボックス上に表示するテキスト
ラベルはセレクトボックスの上部に表示されるテキストのことで、1番目の引数です。
必ず設定する必要がある引数であり、ユーザーはこのテキストを見ることでどのような選択をしたらいいのかを把握できます。
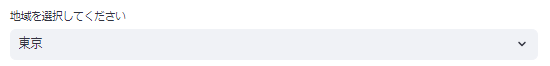
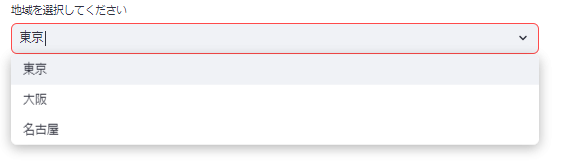
例えば、「地域を選択してください」といった指示を、以下のようにラベルとして設定できます。
st.selectbox(
'地域を選択してください',
['東京', '大阪', '名古屋'])
もし、ラベルを適切に設定できていなければユーザーが困るので、アプリとして公開する場合は知り合いなどにフィードバックを頼みましょう。
オプション(options):セレクトボックスの内容
オプションはセレクトボックス内に表示される選択肢を設定する引数で、リストなどの配列を指定します。
第2引数(2番目の引数)なので、ラベルの後に設定すると、options=としないで設定可能です。
例として、['東京', '大阪', '名古屋']といった都市名のリストをオプションとして設定すると、以下の様に都市を選べます。
st.selectbox(
'地域を選択してください',
['東京', '大阪', '名古屋'])
2番目に項目を設定すると覚えておきましょう。(※ラベルの存在を忘れてしまうことがあるので)
インデックス(index):初期値として選択される項目
インデックスはセレクトボックスの初期値を指定するもので、オプションの後に指定できます。
オプションで指定したリストの中から、最初に選択されている項目のインデックス(位置)を指定します。
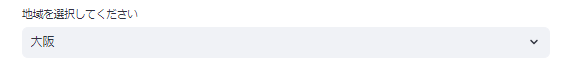
例えば、['東京', '大阪', '名古屋']というオプションがある場合、index=1と設定すると、「大阪」が初期選択された状態になります。
st.selectbox(
'地域を選択してください',
['東京', '大阪', '名古屋'],
index = 1)
インデックスを何も設定しなければ、一番目の項目(例での東京)が選択されるので、設定していなくても大丈夫な引数です。
プレースホルダー(placeholder):何も選択されていない時の表示テキスト
プレースホルダーは、ユーザーがまだ何も選択していない状態でセレクトボックスに表示されるテキストです。
プレースホルダーを指定することにより、ユーザーに対してアクションを促すメッセージを表示することができます。
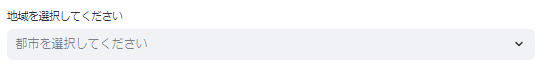
例えば、「都市を選択してください」といったメッセージをプレースホルダーとして設定することができます。
st.selectbox(
'地域を選択してください',
['東京', '大阪', '名古屋'],
index = None,
placeholder="都市を選択してください")
index = None にしないと、初期値がデフォルトで設定されてしまっているので、注意してください
セレクトボックスによってイベント(行動)を発生させる方法
セレクトボックスを利用してユーザーからの入力を受け取った後、その入力に基づいて何らかの行動を起こさせる方法を学びましょう。
Streamlitでは、セレクトボックスからの入力(選択)を変数として受け取り、その後のプログラムに反映させられます。
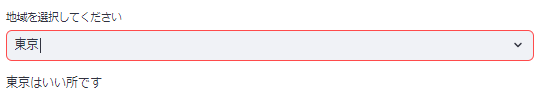
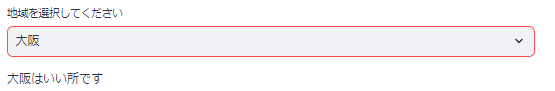
例えば、ユーザーが「東京」を選択すると、下に「東京はいい所です」というテキストを表示させるようにコードを書いてみましょう。
city = st.selectbox(
'地域を選択してください',
['東京', '大阪', '名古屋'])
st.write(f"{city}はいい所です")
また、選択を大阪に変えると、東京の部分を大阪に変えられます。

このように、ユーザーの選択と連動した動作をプログラムに組み込むことで、動的なアプリを作成できます。
ここまでのおさらいとして、サンプルコードでセレクトボックスを作成してみましょう。
サンプルコードでセレクトボックスを作成してみよう
基本的なサンプルコードを通じて、セレクトボックスの作成と、その選択に基づいた動作をおさらいしましょう。
サンプルコードは以下の通りです。
import streamlit as st
# セレクトボックスのオプションを定義
options = ['選択肢1', '選択肢2', '選択肢3']
# セレクトボックスを作成し、ユーザーの選択を取得
choice = st.selectbox('あなたの選択は?', options, index = None, placeholder="選択してください")
# ユーザーの選択に応じたメッセージを表示
st.write(f'あなたが選んだのは{choice}です。')このサンプルコードでは、まずoptionsというリストでセレクトボックスの選択肢を定義しています。
次に、st.selectbox関数を用いてセレクトボックスを作成し、ユーザーの選択をchoice変数に格納しています。
また、index引数でNoneとすることで初期値をなくし、初めの選択ではplaceholder引数の内容を表示させています。
最後に、st.write関数でユーザーの選択に応じたメッセージを表示、という流れです。
このコードを基本に、セレクトボックスの選択に応じてデータをフィルタリングしたり、異なる情報を表示したりして、より高機能なアプリを作成できます。

Streamlitを深く学びたい人には『爆速で5つのPython Webアプリを開発』の講座がおすすめです!
\5つのアプリをStreamlitで作成できるようになる!/
Streamlitのセレクトボックス(select box)が使える3つの場面

Streamlitのセレクトボックスがどのような場面で活躍するのかを見ていきましょう。
- 見せるデータやグラフを変えたい時
- ユーザーの入力の手間を省きたい時
- 情報をフィルタリングしたい時
それぞれ重なる部分もありますが、解説していきます。
見せるデータやグラフを変えたい時
Streamlitのセレクトボックスは、ユーザーがアプリ上で動的にデータやグラフを切り替えたい時に最適です。
異なるカテゴリのデータを持っている場合、セレクトボックスでカテゴリを選択し、それに基づいて表示されるグラフを変える、などの利用方法が考えられます。
例えば、ユーザーが「気温」を選択すれば気温のグラフが、「降水量」を選択すれば降水量のグラフが表示されるといったことが可能です。
上記のことができれば、1つのページ内で多様な情報を整理して提示することができ、ユーザーも自分の興味あるデータを直接探せます。
ユーザーの入力の手間を省きたい時
ユーザーに何かを入力してもらう際、フリーテキストでの入力ではなく、セレクトボックスを用いることで、ユーザーの手間を減らせます。
特に、選択肢が限られている場合や、誤入力を防ぎたい場合に有効です。
例えば、アンケートフォームを作る際に、「あなたの年齢層は?」という質問に対して、セレクトボックスで「10代」「20代」「30代」といった選択肢を提供することで、ユーザーは簡単に回答を行えます。
また、データ管理の観点でも、表記ゆれをなくせるため、積極的にセレクトボックスを使用するようにしましょう。
情報をフィルタリングしたい時
セレクトボックスは、大量の情報から特定のものをフィルタリングして表示するのにも役立ちます。
いきなり、全ての情報を表示しても、ユーザーが混乱するだけで、ユーザーファーストであるとは言えませんよね。
そのため、ユーザーが特定の条件やカテゴリをセレクトボックスから選ぶことで、ユーザーが知りたい情報だけを抽出して表示できるのです。
例えば、不動産情報を表示するアプリを作成する際、セレクトボックスで「地域」や「物件タイプ」を選択すると、その条件に合った物件情報だけをリストアップする、といった機能を実装することができます。
まとめ
Streamlitのセレクトボックスは、アプリ上でユーザーが選択を行えるようにするために用いる入力機能です。
セレクトボックスはst.selectboxで作成でき、変数に渡すことで、選択している内容のテキストを変数に格納できます。
引数として、主に以下の4つを指定可能です。
- ラベル(label):セレクトボックス上に表示するテキスト
- オプション(options):セレクトボックスの内容
- インデックス(index):初期値として選択される項目
- プレースホルダー(placeholder):何も選択されていない時の表示テキスト
ラベルとオプションは必ず指定する必要があり、インデックスとプレースホルダーは適宜設定しましょう。
セレクトボックスは以下のような機能を実装したい場面で使用します。
- 見せるデータやグラフを変えたい時
- ユーザーの入力の手間を省きたい時
- 情報をフィルタリングしたい時
特に、データ管理の観点からも、ユーザーに入力させるのではなく、選択させる方が良いです。
アプリ実装では必ず必要になる要素ですので、ぜひこの記事を参考にしてください。

StreamlitだけでWebアプリを開発するのに限界を感じていませんか?
HTMLやCSSを書かなくていいのがStreamlitの利点ですが、Streamlitだけだとアプリ開発は難しいですよね。
そんなあなたにおすすめしたいUdemyの講座が「FastAPIによるWeb API開発講座」です。
- フロントエンド:Streamlit
- バックエンド:FastAPI
- データベース:SQLAlchemy
以上のフレームワークを用いて予約アプリを作れるようになります。

Webアプリを一切開発をしたことがない僕でも簡単に理解できました!
Streamlitに限界を感じている人は、ぜひ受講してStreamlitマスターになりましょう。
\Streamlitの開発がさらに容易に!/