- Streamlitとは?
- PythonでWebアプリって開発できる?
- 他のフレームワークと違う特徴は?
- どうやってStreamlitを学ぶ?
とお悩みではありませんか?
StreamlitはPythonだけでアプリを開発できるフレームワークです。
他のフレームワークに必要な「HTML」や「CSS」の知識が不要である点で、アプリ開発が未経験な方におすすめなフレームワークになります。
この記事を読むことで、Streamlitの概要から学び方まですべて網羅して知れます!
本記事の信頼性

Webアプリを簡単開発!

StreamlitだけでWebアプリを開発するには限界があります
HTMLやCSSを書かなくていいのがStreamlitの利点なのですが、
実際、Streamlitだけだとアプリ開発は難しいです。
なぜ難しいのかというと、
Streamlitだけじゃデータベースとかを持てないからなんですね。
なので、他のフレームワークも使って、
Streamlitと組み合わせる必要があります。
「でも、他のフレームワークまで学ぶのきつい...」
「なんとかまるまる学べる教材がないの...」
って思いますよね。
そんなあなたにおすすめしたい
Udemyの講座が「FastAPIによるWeb API開発講座」です。
- フロントエンド:Streamlit
- バックエンド:FastAPI
- データサイエンス:SQLAlchemy
以上のフレームワークの解説が網羅されているので
データベース連携もできる本格的な予約アプリを作れるようになります。

僕は部室予約管理アプリを実際に作れました!
Udemyの講座内で紹介されているものを参考に試行錯誤して作成したものであり、
講座内とまったく同じアプリではありません。その点、把握頂けますと幸いです。
Webアプリ開発経験がない僕でも、ここまでのアプリを作れるようになりました。
なので、アプリ開発初心者でも買って損はしません!(Pythonの基礎知識は必要ですが...)
HTMLやCSSを学ばずに本格的なアプリを作りたい方は、受講してみるとアプリ開発のイメージががらっと変わります。
\Streamlitの開発がさらに容易に!/

それでは本編です!
Streamlit(ストリームリット)とは
Streamlit(ストリームリット)は、Pythonを用いてデータの可視化や分析を行うWebアプリを簡単に作れるフレームワークです。
データサイエンティストやエンジニアがデータ分析の結果をWebアプリケーションとして素早く公開することに特化しています。
Streamlitを使えば、ほんとに高速でPythonコードだけで、綺麗なデザインのWebアプリを作成できるのです。
主な特徴は以下の通りです。
- Pythonのコードさえ書ければOK
- グラフやチャートなどのデータの可視化に対応
- スライダーやボタンなどのUIコンポーネントもカンタンに追加できる
- アプリをWeb上で公開・共有するためのホスティング機能も提供
Pythonの知識さえあれば、公式ドキュメントのサンプルコードを学ぶことで、誰でも手軽にWebアプリ開発ができるのです。
データサイエンティストにとっては、分析結果をビジュアルに説明するための強力なツールになります。
また、その他のエンジニアにとっても、手軽にアプリ開発ができる最強のフレームワークなのです。
Streamlitの3つの特徴

Streamlitが簡単で優れたフレームワークであるのは、3つの特徴があるからです。
3つの特徴は以下になります。
- Pythonの知識だけで開発できる
- 綺麗なUI(ユーザーインターフェース)になる
- リアルタイムでグラフを操作できる
それぞれ解説していきます。
1. Pythonの知識だけで開発できる
StreamlitはPythonの知識があればWebアプリが作れるフレームワークです。
他のPythonのフレームワークでは、Web関連のプログラミング言語である「HTML」や「CSS」の知識も必要になります。
他のフレームワークについて知りたい方は『Pythonのフレームワークとは?あなたに合うフレームワークの選び方を網羅的に解説』の記事をご参照ください。
Streamlitでは、標準で「HTML」や「CSS」が設定されている状態であるため、Pythonコードを記述するだけでWebアプリを作成できるのです。
2. 綺麗なUI(ユーザインターフェース)になる
Streamlitは標準で綺麗なユーザーインターフェースが用意されています。
例えば、下図のようなものがインターフェースの例です。

上図のように、綺麗な見た目のアプリを、「HTML」や「CSS」の知識がなくても作れるのがStreamlitです。
そのため、ダッシュボードやデータ分析の可視化にStreamlitが利用されています。
3. リアルタイムでグラフを操作できる
Streamlitでは、リアルタイムでグラフを操作できる点も、大きな特徴です。
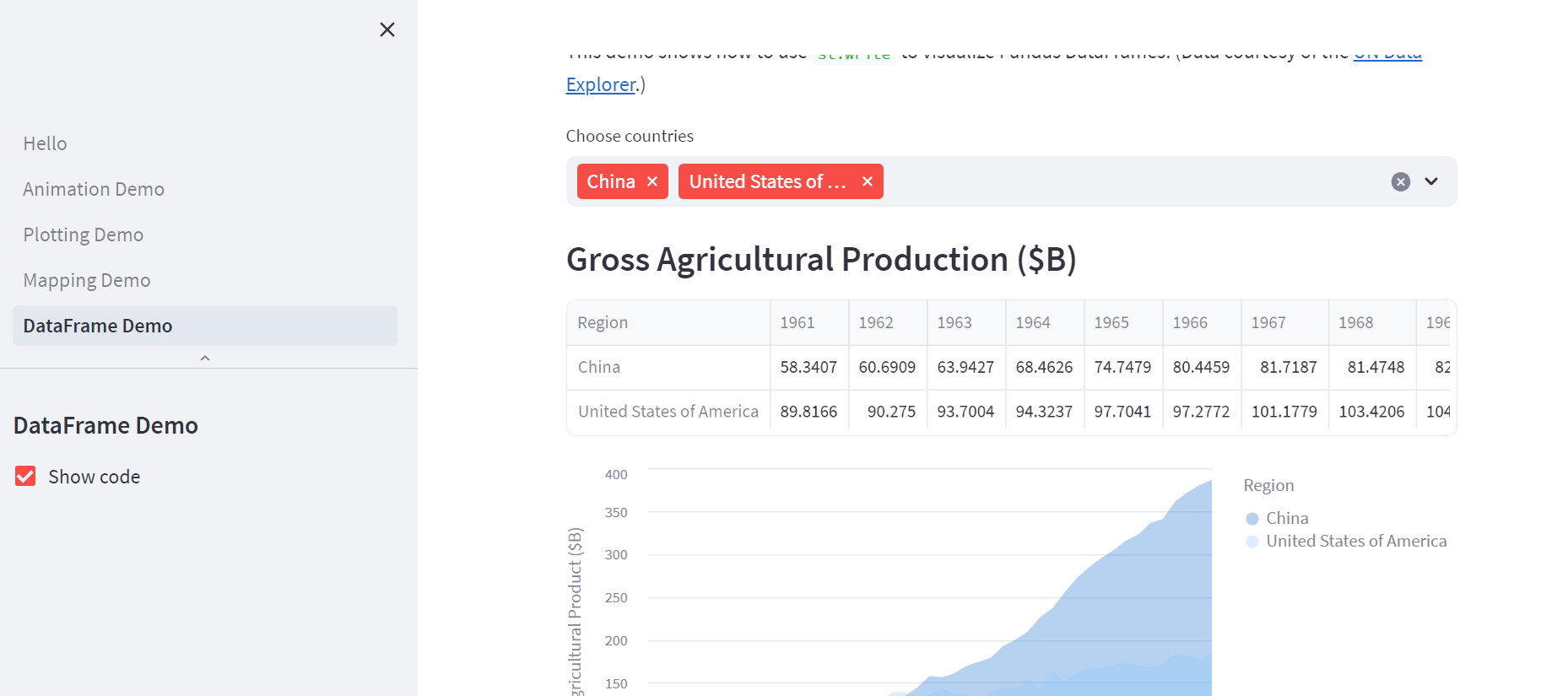
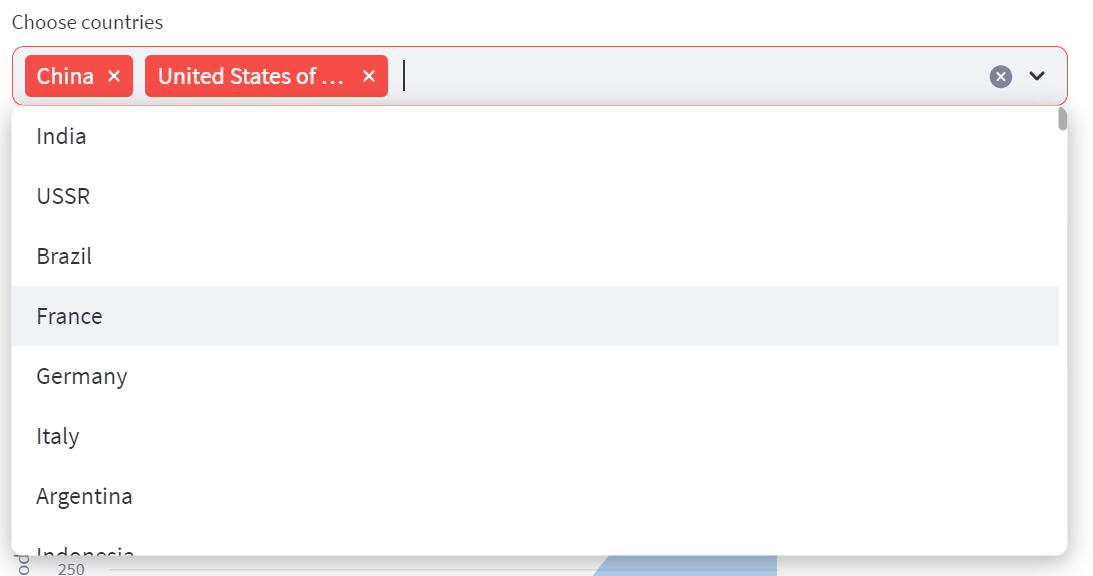
例えば、以下のような選択ボックスを用意することで、表示するグラフを選択できます。

このように、見たい項目を自由に追加、削除できるボックスを、Streamlitでは1行で実装できます。
そして、項目を追加するとグラフにも反映され、リアルタイムでグラフを変化させられます。
Streamlitが使える3つの場面

Streamlitは開発が容易なフレームワークであることから、様々な場面で利用できます。
例えば、以下のような場面が挙げられます。
- 簡単なダッシュボードを作りたい時
- データの可視化を行いたい時
- よく使うツールを作りたい時
Streamlitはデータ分析の分野で良く使用されるため、使える場面も主にはデータ分析になります。
それぞれ解説していきます。
1. 簡単なダッシュボードを作りたい時
Streamlitを用いることで、データをダッシュボードとして簡単に表示できます。
上で示したように、ボタンや選択ボックスを用意できるため、リアルタイムでグラフに表示する情報を選択できるのです。
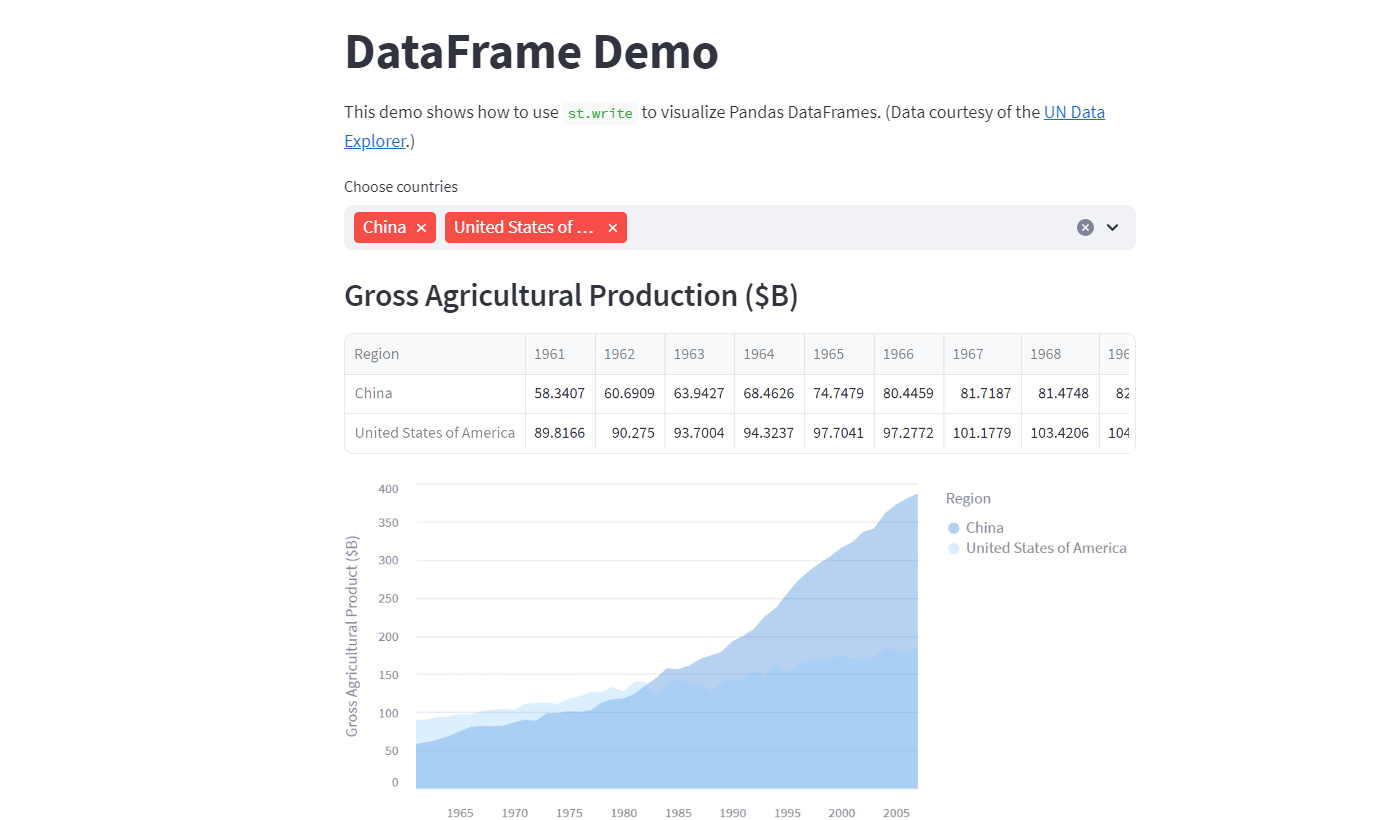
Streamlitのデモサイトでは、実際に以下のようなダッシュボードの例が実装するコード付きで公開されています。

上図のようなダッシュボードをPythonの知識だけで作成できるため、多くのデータ分析者に使用されているのです。
例えば、特定の株の株価の推移の表示や在庫データの管理などに用いられます。
2. データの可視化を行いたい時
データの可視化を行いたい時にもStreamlitが用いられます。
データからグラフやチャートを作成できることで、データ分析結果の共有などに利用されます。
例えば、
- 月別の売上データの可視化や比較
- 株価のリアルタイムデータの可視化
などに利用できます。
このように、様々なデータの可視化を簡単に行えるのがStreamlitです。
3. よく使うツールを作りたい時
Streamlitを用いることで簡単なツールを作成できます。
Pythonがデータ分析やスクレイピング、機械学習を得意とするプログラミング言語であるため、スクレイピングや画像処理のツールを簡単に作れるのです。
実際に、定期的に自動更新をするWebスクレイピングの実装に多く用いられています。

様々な機能をStreamlitなら圧倒的に簡単に作成できます!
もし、Streamlitだけで簡単なアプリを開発したいと思った方は『爆速で5つのPython Webアプリを開発』という講座がおすすめです。
Streamlitの使い方

これまでStreamlitの特徴や使える場面について解説してきました。
この章では、Streamlitを使うための手順について解説していきます。
以下が簡単な手順になります。
- インストール
- 公式のデモサイトの閲覧
- 各機能を使ってみる
それぞれ解説していきます。
1. インストール
Streamlitを使うには、まずPythonをインストールしていることが前提になります。
今回は、WindowsでのStreamlitのインストール手順を説明します。
コマンドプロンプトを開いて、
pip install streamlitと打ち込んでください。
すると、あなたのPCにStreamlitがインストールされます。
2. 公式のデモサイトの閲覧
Streamlitがインストールできたら、まずデモサイトでStreamlitを使ったWebアプリのデモを表示してみます。
以下のような手順でデモサイトを表示できます。
インストールが終了したら、
streamlit helloと打ち込んでみてください。
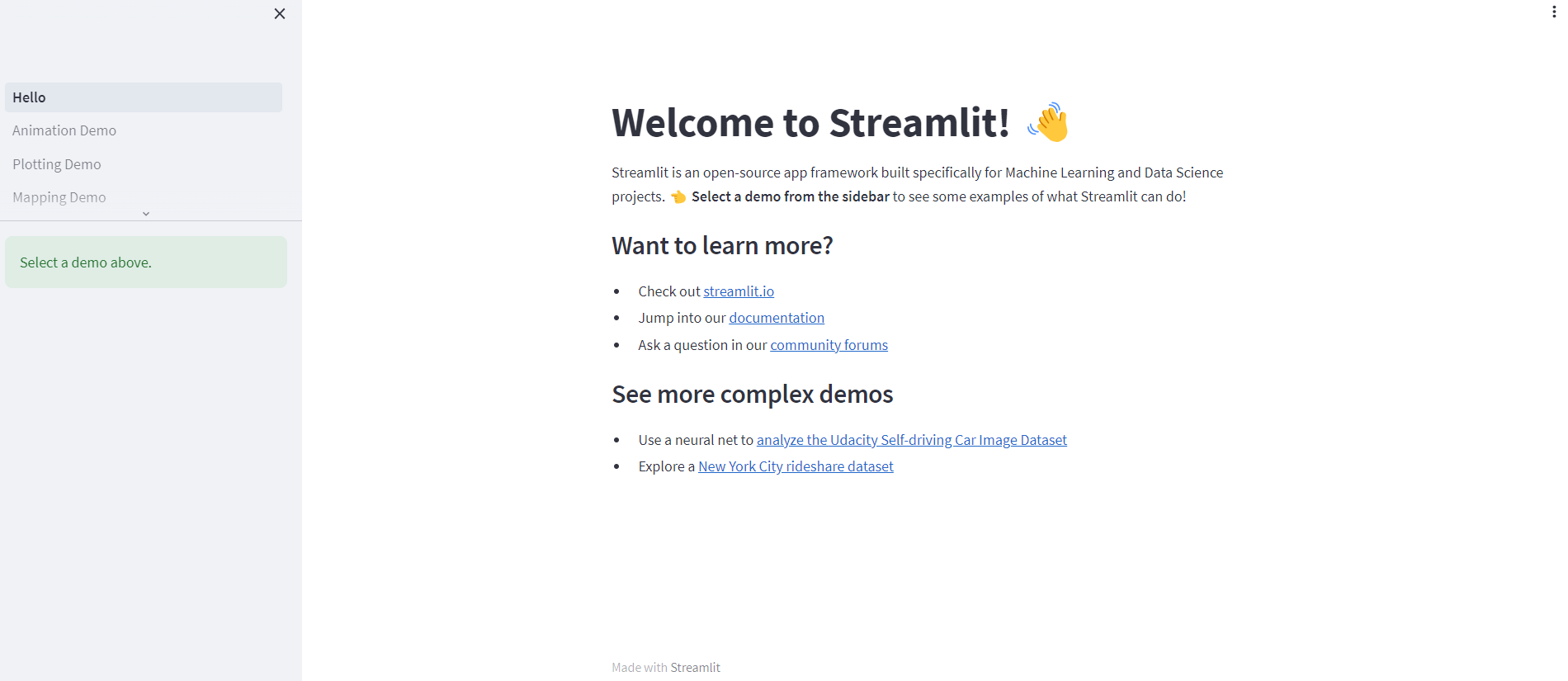
すると、以下のようなページがブラウザ上で立ち上がります。

デモサイトが開けたら、左にあるタブを切り替え、それぞれのデモを見てみましょう。
Streamlitを用いることで、デモサイトにあるようなアプリを簡単に作成できます。
3. 各機能を使ってみる
デモサイトでの確認が終わったところで、簡単にStreamlitを触ってみます。
実際にアプリを開発する時には、VScodeを用います。
VScodeを開き、File>Open Folderでどこかのフォルダを選択して開きます。
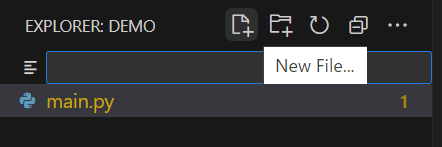
そして、以下の画像の新しいファイルのボタンの所をクリックして、名前をmain.pyとしましょう。

それでは、コードを記載する所に以下のコードを記述し、Ctrl+Sで保存してください。
# streamlitのインポート
import streamlit as st
# テキストの表示
st.write("demoです")
# ボタンの表示
button = st.button("クリック")
if button:
st.write("ボタンがクリックされました")
# 選択ボックス
options = st.multiselect(
'どの寿司が好きですか',
['いか', 'えび', 'まぐろ', 'サーモン'],
["いか"])
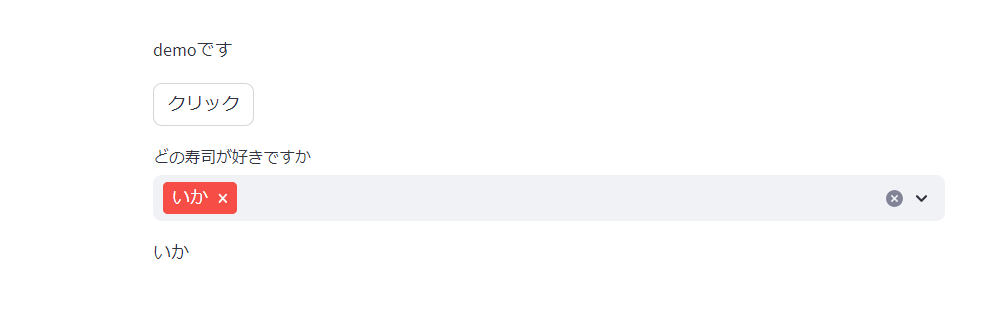
st.write(",".join(options))ターミナルを起動して以下のように打ち込んでみてください。
streamlit run main.pyすると、ブラウザが起動して以下のような画面が表示されます。
Ctrl+Sで保存してからコードを打ち込まないと、真っ白な画面になります

このように、Streamlitを用いることで、数行でアプリを作ることができるのです。

それでは、Streamlitを用いたアプリ開発の学び方を解説していきます
Streamlitを用いたWebアプリ開発を学ぶ3つの方法

Streamlitを用いたWebアプリ開発を学ぶ方法は以下の3つです。
- 公式ドキュメントを見る
- udemyを受講する
- 本で学習する
それぞれの特徴も含めて紹介していきます。
1. 公式ドキュメントを見る
Streamlitの公式ドキュメントを見ることで、Webアプリ開発は行えます。
公式ドキュメントでは、各出力関数のコードから出力例まで参照できます。
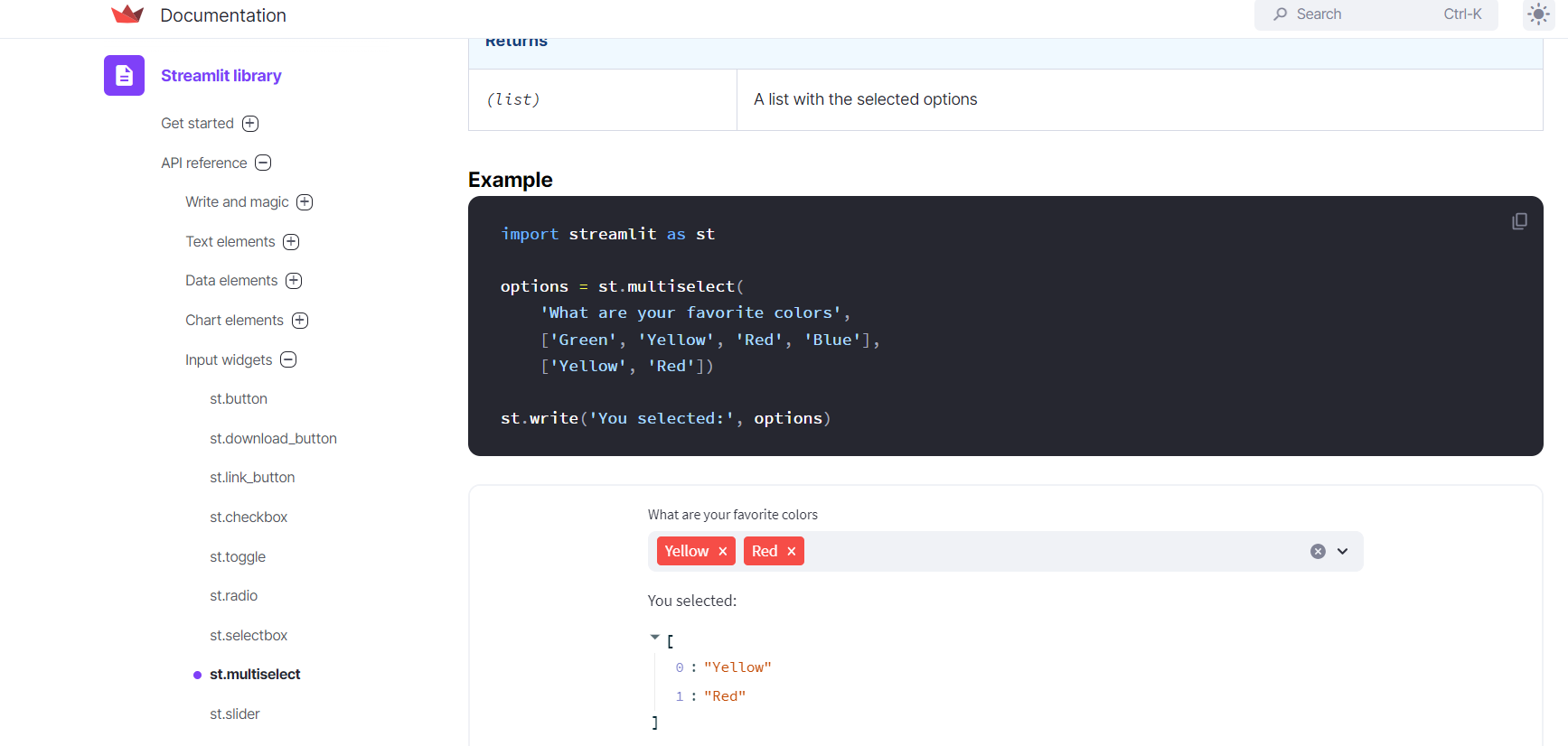
例えば、上で紹介した選択ボックスだと、以下のように解説されています。

とはいえ、それぞれの機能の解説だけであることから、全体的なアプリ開発のイメージは抱きにくいデメリットがあります。
そのため、以下で紹介するようなUdemyや本で体系的に学習を進めるのがおすすめです。
2. Udemyを受講する
Streamlitを用いたアプリ開発を学ぶにはUdemyがおすすめです。
Udemyではデータサイエンス関連の講座が豊富であり、講師の方は経験豊富な方が多くいるため、実践的にアプリ開発のことを学べます。
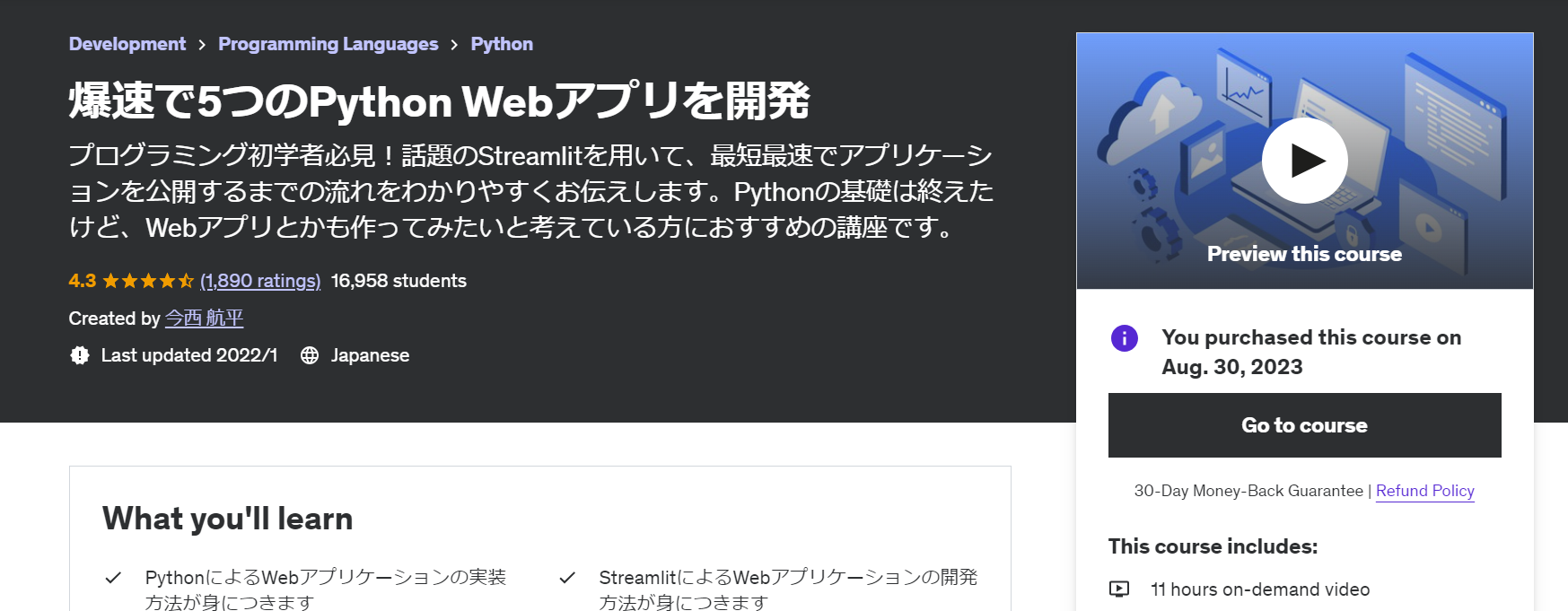
私がおすすめする講座は、以下の『爆速で5つのPython Webアプリを開発』です。

上記の講座の作成者は今西航平さんで、数々の書籍を執筆し、プログラミングスクールの運営もされている方です。
上記の講座を受講することで、以下のWebアプリを作成できるようになります。
- 株価の可視化アプリ
- 物体の検出アプリ
- 音声生成アプリ
- Youtube動画の分析アプリ
- Webスクレイピングアプリ
また、アプリを作るために必要な以下のような関連知識についても解説されているため、この講座だけでアプリを開発できるようになるのです。
- Pythonの基礎知識
- Pythonのフレームワークについて
- データを取得するためのAPIの使い方(Youtubeなどのデータを取得するためのツール)
- アプリ公開のやり方
このように、この講座を受講することで、アプリの作り方から公開までをすべて行えます。
しかし、値段が高いこともあるため、購入する際は慎重に判断してください。
これから副業でWebアプリの開発案件を取りたい人や、個人用のツールを作りたい方におすすめです。
3. 本で学習する
Streamlitを用いたWebアプリ開発は、本でも学べます。
とはいえ、Streamlitは他のPythonのフレームワークに比べて人気があまりないことから、種類は少ないです。
しかし、AmazonではKindle unlimitedで無料で読める本が多数あるため、コストをかけたくない方はKindleから学習を進めましょう。
まとめ
Streamlitは、Pythonの知識だけで簡単にアプリが開発できるフレームワークです。
他のフレームワークでは少し難しい点を簡単に作成できます。
- Pythonの知識だけで開発できる
- 綺麗なUI(ユーザーインターフェース)になる
- リアルタイムでグラフを操作できる
また、上記の特徴から以下のような場面でStreamlitを活用できます。
- 簡単なダッシュボードを作りたい時
- データの可視化を行いたい時
- よく使うツールを作りたい時
本記事では、実際にStreamlitを使うまでの手順を紹介しました。
- インストール
- 公式のデモサイトの閲覧
- 各機能を使ってみる
Streamlitで本格的にWebアプリの開発を行うための勉強方法は以下の3つです。
- 公式ドキュメントを見る
- udemyを受講する
- 本で学習する
公式ドキュメントを参考に開発を進めることで、無料で学べます。
とはいえ、英語の文章で未経験の方にとっては難しいでしょう。
そのため、まずはUdemyや本で学習して感覚を掴むことをおすすめします。

StreamlitだけでWebアプリを開発するには限界があります
HTMLやCSSを書かなくていいのがStreamlitの利点なのですが、
実際、Streamlitだけだとアプリ開発は難しいです。
なぜ難しいのかというと、
Streamlitだけじゃデータベースとかを持てないからなんですね。
なので、他のフレームワークも使って、
Streamlitと組み合わせる必要があります。
「でも、他のフレームワークまで学ぶのきつい...」
「なんとかまるまる学べる教材がないの...」
って思いますよね。
そんなあなたにおすすめしたい
Udemyの講座が「FastAPIによるWeb API開発講座」です。
- フロントエンド:Streamlit
- バックエンド:FastAPI
- データサイエンス:SQLAlchemy
以上のフレームワークの解説が網羅されているので
データベース連携もできる本格的な予約アプリを作れるようになります。

僕は部室予約管理アプリを実際に作れました!
Udemyの講座内で紹介されているものを参考に試行錯誤して作成したものであり、
講座内とまったく同じアプリではありません。その点、把握頂けますと幸いです。
Webアプリ開発経験がない僕でも、ここまでのアプリを作れるようになりました。
なので、アプリ開発初心者でも買って損はしません!(Pythonの基礎知識は必要ですが...)
HTMLやCSSを学ばずに本格的なアプリを作りたい方は、受講してみるとアプリ開発のイメージががらっと変わります。
\Streamlitの開発がさらに容易に!/